Semantics and accessibility are a really important part of developing web pages. This is not only for users with disabilities, but improving accessibility makes your content easier to share with everyone.
I recently discovered pa11y — an open source project that helps users to set up (for free) an accessibility dashboard of their sites. This is a self-hosted nodeJS + mongoDB app, which means you can set it up internally behind a firewall and compare sites in development. It's also available on Docker and is fully-customizable. You can edit the front end (written in Less) to match any design system and add any features you'd like.
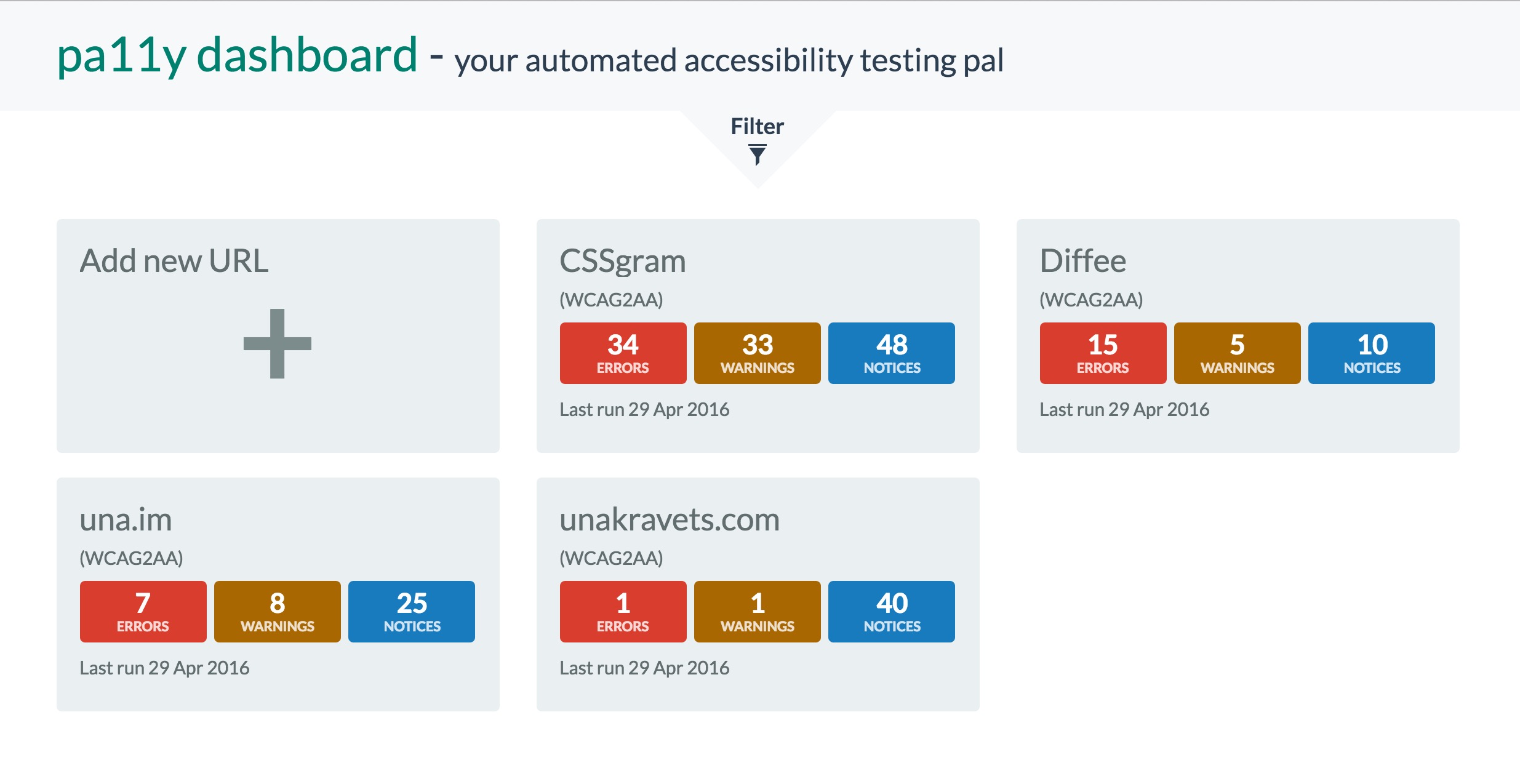
Out of the box, pa11y comes with:
- Filter system for tasks
- A visual interface for adding, editing, and removing tasks
- Overview panel of errors, warnings, and notices based on your selected WCAG preferences (WCAG2AA is default)
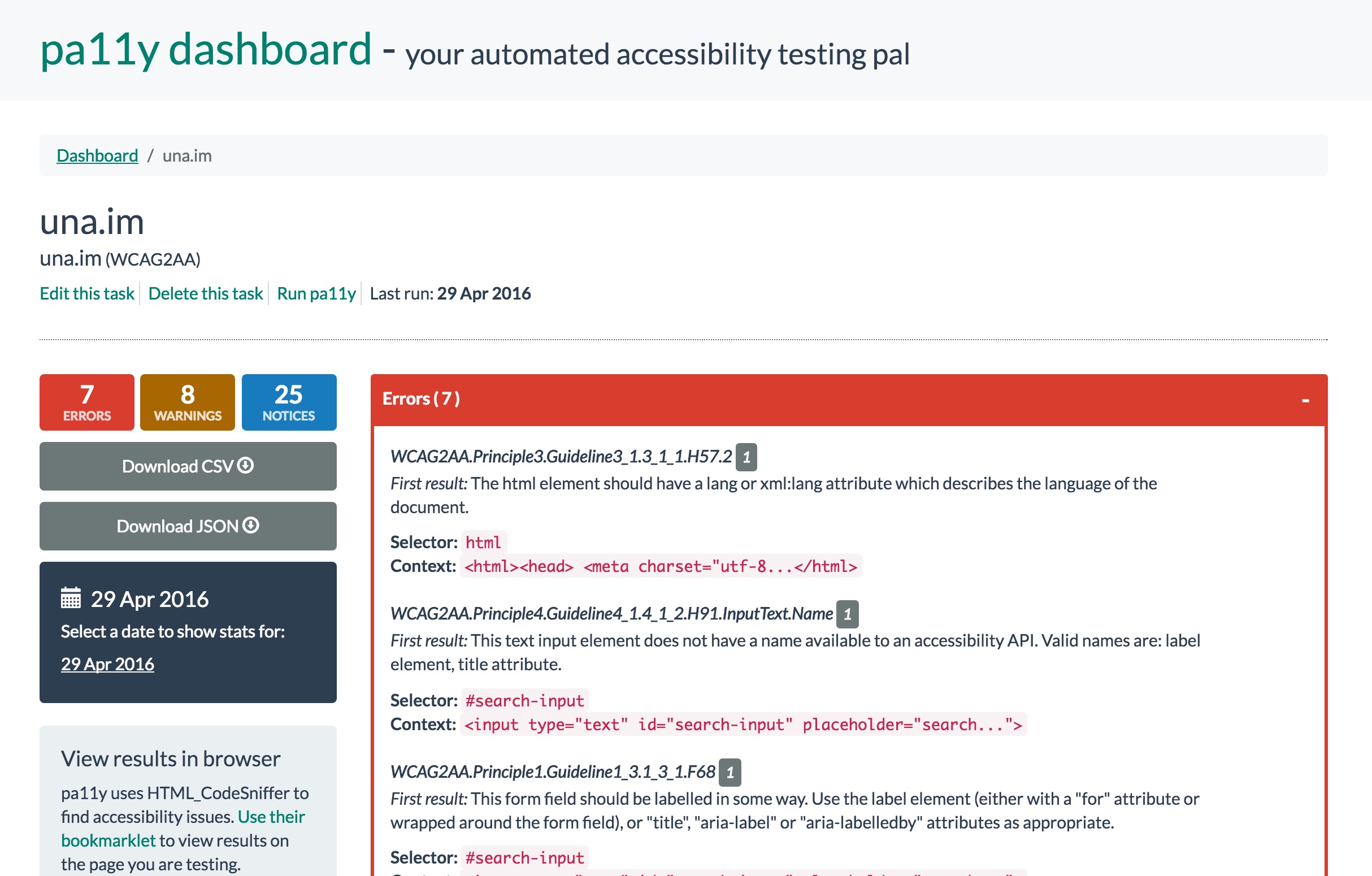
- Downloadable JSON and CSV data
- 30 days of data stored by default
- Detailed explanation of accessibility violations
Those are a lot of awesome things! By default, it looks like this (you can see it live at pa11y.una.im):
Okay, so I know I have a little bit of cleanup work to do now on my sites. But before we go into shame 🔔 shame 🔔 mode, let's learn how to set up our own!
מקור: ✨Una Kravets' Blog: Musings on Front-End Development and Design✨